Divi How To Build Blog Easy For Client
You're ready to add a new blog post to your website. Exciting!
But how exactly do you do that? Before going into the steps, let's summarize how the blog of your Divi site was set up. When designing Divi WordPress sites, we create a page template for your blog posts. All posts automatically use this template. This means your new post will automatically match your website's theme – all you need to do is add the content and adjust a few of settings.
The first step is logging into your WordPress website. Log in to your website at your-domain.com/wp-admin. This link will have been provided for you along with your credentials.
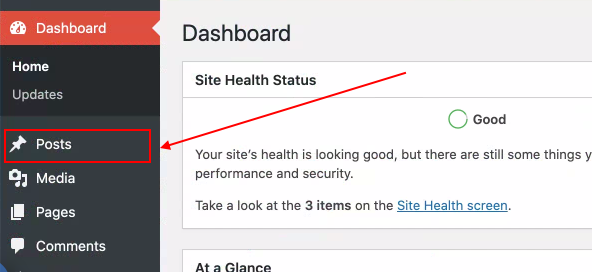
Once logged in to your site, you will be redirected to a Dashboard. The toolbar on the left of the Dashboard has a link called Posts. Click Posts to go to your Posts page.

The Posts page lists all of the posts on your website. To add a new post, click the Add New button in the top-left area.
Note: To edit an existing post, click on the title of the post to access its Edit page. After making changes, click the Update button to make them live on your site. When editing a post, the settings will already be adjusted so you'll only need to adjust the content.
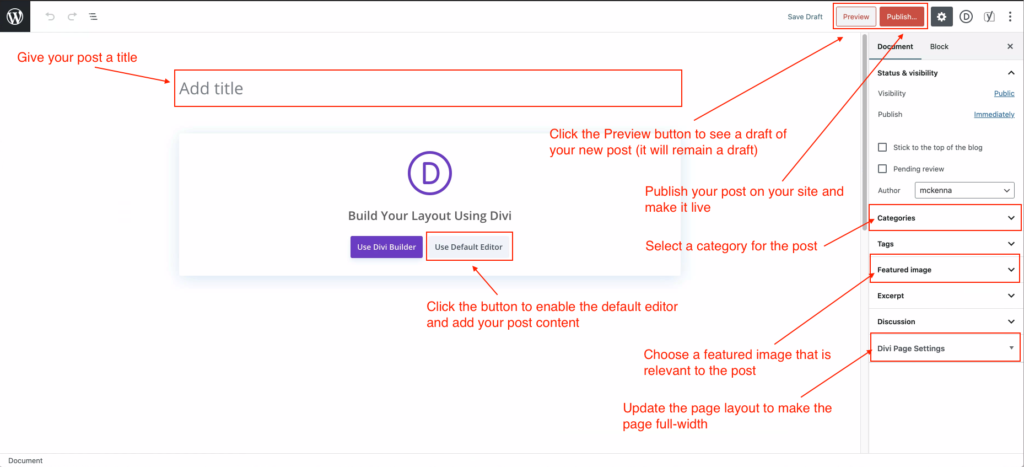
See below a screenshot of the New Post page. On the screenshot, the sections that will need to be updated have been outlined in red.

- Add a title. This text will be the name of the post. It will also be used to generate the URL for the post.
- Select a category. Open the Categories dropdown on the right. Use the checkboxes to select a category for the post. If none fit, a new category can be created here and assigned to the post.
- Set a Featured Image. This image should be a visual representation of your post. Choose an image that fits the theme of the post. Ideally, the image will be a JPG/JPEG image no larger than 1200px wide. This image will display on your Blog page and at the top of your blog post. Featured Images are optional but recommended.
- Update the Divi Page Settings. Open the dropdown for Divi Page Settings. Change the Page Layout to "Full-width". All other settings can be left as is.
- Add the post content. Click on the "Use Default Editor" button (to the right of the purple button). This will turn on the default WordPress editor. In this editor, you will add your content. For details and references on how to use the Editor, see below.
- Preview the post. Click on the Preview button in the top-right to open a preview of your new post in a new tab. This will not make your post accessible on your website; it will still be a draft. Make changes if necessary and refresh the Preview page to see an updated Preview.
- Publish the post. When your post is ready to go, publish it by clicking the Publish button in the top-right. Details about your post will display. Confirm that you want to publish the post. Your post will now be live on your website!
- Review. Once your post is published, go to your Blog page. Make sure the new post is listed. Go to the new post and do a quick visual review to double-check that your post looks how you expect.
That's it!
Now that your new blog post is live on your website, it's time to start working on the next one.
Need Help?
Here at Clicks Web Design, we stand behind our work and are ready to help if you have a question about your Divi WordPress site. Give us a call or contact us if you need assistance.
Adding Post Content with the WordPress Editor
Before reading the following, we recommend you review the following resource from WordPress which outlines details about the WordPress Editor.
The WordPress editor combines a collection of blocks to create your content. A block is simply a section of content. There are blocks for different types of content. If you would like an image in the middle of your post, for example, you could add an Image block at some point in your page.
We found that the easiest way for our clients to add their post content is to copy and paste it into the editor:
- Open a fully written blog post (in Notepad, Word, Google Drive, etc.)
- Highlight and copy all of the text content
- Click in the editor and then paste the content (WordPress will work its magic and convert your content into blocks for you. Each paragraph will become a text block, headings will be Heading blocks, etc.)
- When pasting in content, it may not display exactly as you'd like. If you had bolded text, some different text sizes, or other such items they may not have translated exactly. Review the content. If necessary, adjust titles, hyperlinks, etc.
Alternatively, you may choose to draft your blog post directly in WordPress. You can create a new post and start writing content directly in the editor for the most control. Until you're ready to publish the new post, you can save your work as a draft by clicking the "Save Draft" button. Your post will remain a draft until you decide to publish it.
This editor behaves differently than what you may be accustomed to (such as the edit bar in emails, Word, and Google Drive) and consequentially has a bit of a learning curve but once you get the hang of it, it's easy to use.
Furthermore, our team is here ready to help if you have any questions. Give us a call or contact us for more information.
Divi How To Build Blog Easy For Client
Source: https://www.clickswebdesign.com/wordpress/divi/creating-a-new-blog-post-on-your-divi-wordpress-site/
Posted by: hillsuation.blogspot.com

0 Response to "Divi How To Build Blog Easy For Client"
Post a Comment